IB

An Immersive Art App
Heart


This website serves as an online art gallery. Users can use this website to view art and learn about its origin, curate their own collection of art pieces, search nearby galleries, and purchase tickets.
Project Type
Individual
Tools
Figma
Adobe XD
Deliverables
Mobile App
Webpage
Duration
Oct '22 - Mar '23
The Problem
Art and its history has a soft online presence. Unless you know what you’re looking for, being exposed to new art is hard.

The goal of Heart is to expose users to new art so they can expand their appreciation of the arts, and to do so in a way it is in the users digital usage rotation.
User Persona
After establishing a goal for Heart finding users that can benefit from the app was the next step. While there are multiple personas that actual benefit from a more enhanced art experience, one particular persona stood out the most. Take a look at the following to understand Frank, a family man, and how he can interact with the app.
Frank Morgan
“I want my kids to be well rounded individuals when they grow up”

Age:
Education:
Hometown:
Family:
Occupation:
40
Bachelors
Baton Rouge
Married w/ kids
Production Engineer
Goals
-Family gets knowledge out of gallery visits.
-Able to refer back to art before or after visit.
-Foster children's interest in art in a fun way.
Frustrations
-Crowds sometimes prevent Frank from spending the time he wants with an art piece.
-Kids attention spans are short.
-The space itself distracts from
learning about an art piece.
Frank Morgan is a 40 year old family man. Frank, his wife, Mya (38), and 3 children Alysa (13), Cory (11), and Samuel (4) lives in Baton Rouge Louisiana. During the summer months, Frank and his family plans their annual vacation enriched with education for the kids as well as fun. A typical vacation for the Morgans usually consist of a new city to explore via restaurants, shops and various attractions; one of them being art galleries and museums. The Morgans have an appreciation for art but aren’t too knowledgeable about it. Their eldest is the most artistic out of the family and they want to foster her interest and skills. Visiting galleries are one way to do so. When visiting a gallery it's an adventure keeping the youngest entertained, dealing with crowds, and time constraints sometimes works against them.
lo-fi
Wireframes
The first round of wire frames focused on a user adding art to their favorites tab.


Welcome Screen
Home Screen

Daily View

Art Piece


Art History
Favorites Tab
Usability Test
Participants:
1 male, 4 females between the ages 25-65
Methodology:
-5 minutes for this task
- Remote
-Unmoderated Usability Study
-Users were asked to perform task in a low-fidelity prototype

users were hesitant from unidentifiable button icons and needed clear and easy access to share and favorite

users wanted the ability to read or view more images of the art piece.

Iteration Progression between Lo-fi and Hi-fi




solution
User Action
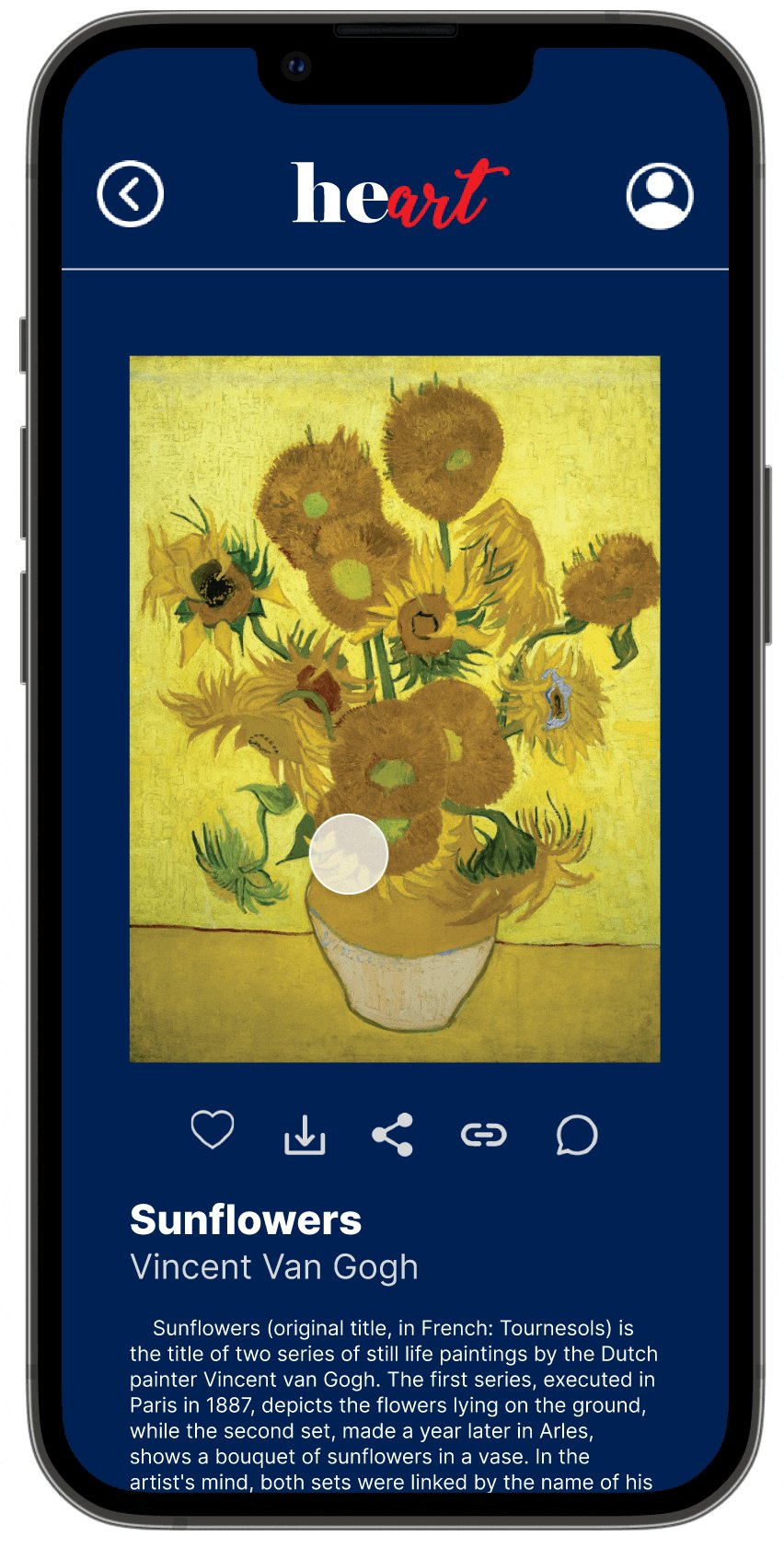
Provided users with additional photos they can swipe through effortlessly.
Art Viewing
Adding quick action buttons help a user identify what the next step they want to take if they like the photo enough to add to favorites.
Quick Action Buttons
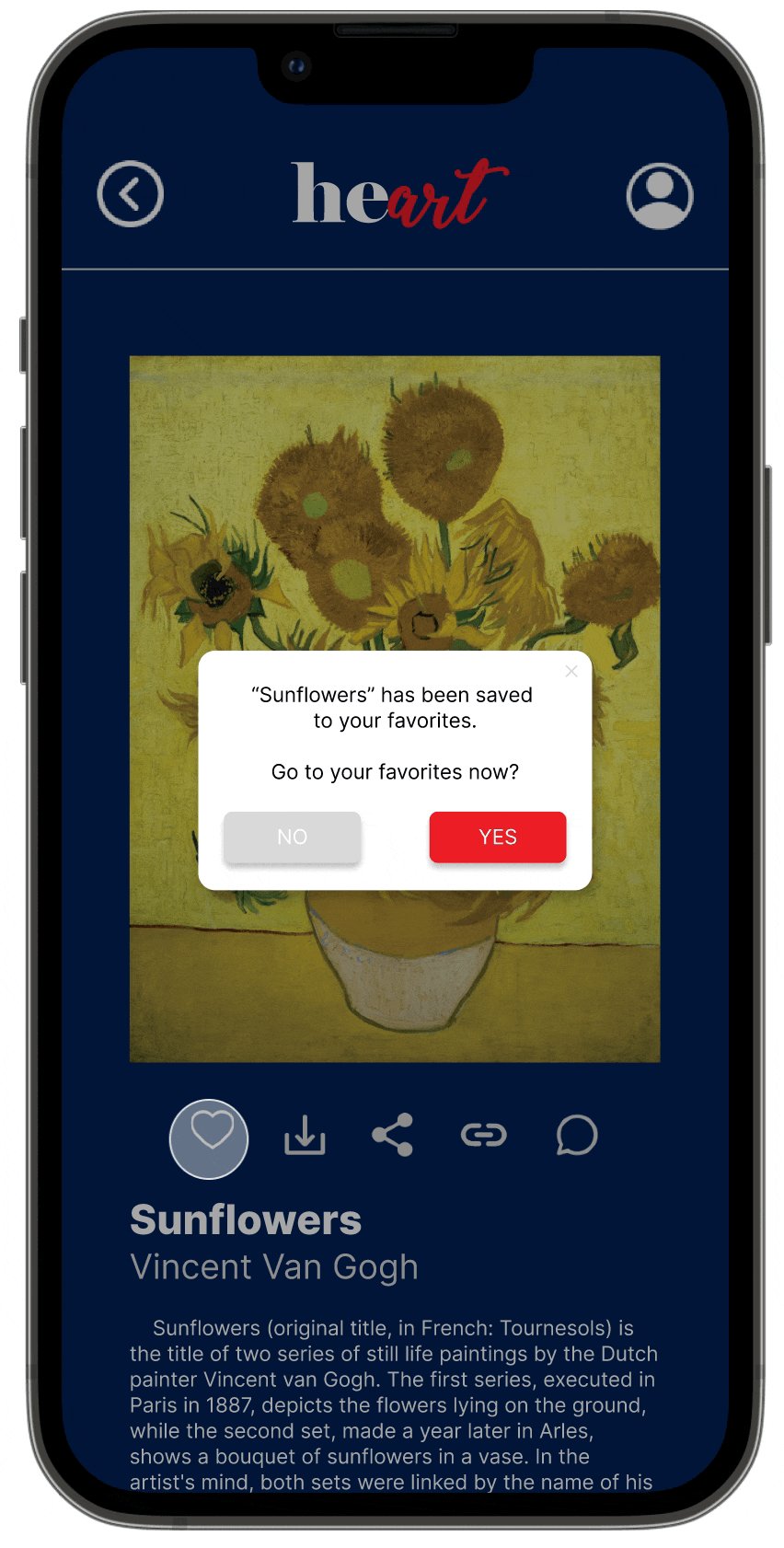
The user is quickly able to add art piece to favorites before they scroll down the page and potentially leave app to research the art piece more from linked sources we have provided.
Add to Favorites
Provided link to external research pages and credible sources that a user can learn more information if they please.
Learn More
It’s placement and use of traditional icon gives the user a sense of familiarity that they are used to from other popular apps.
Familiarity
hi-fi
Mockups
A few of the main pages an art goer would use

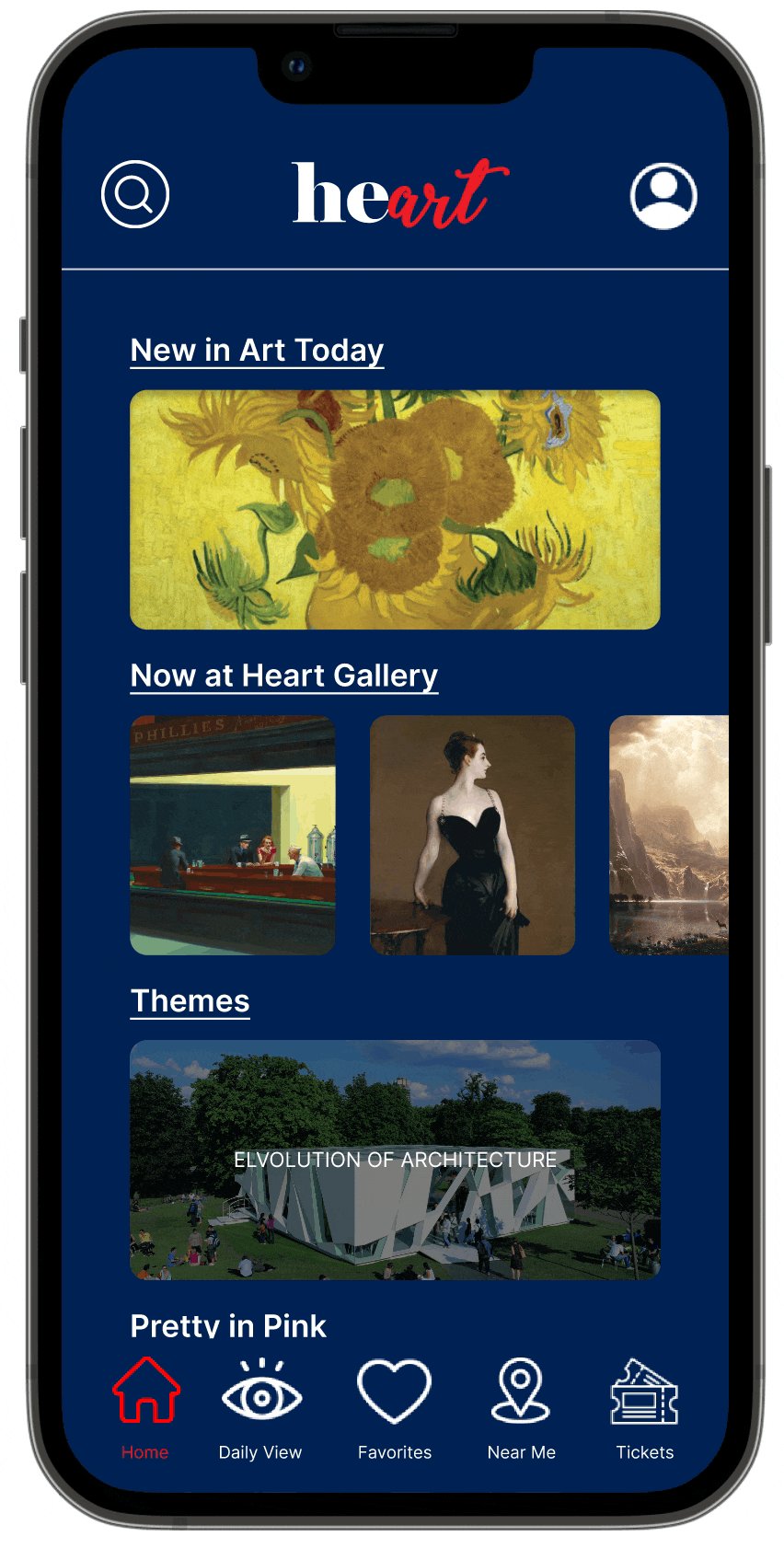
Home Page

Daily View

Art Piece

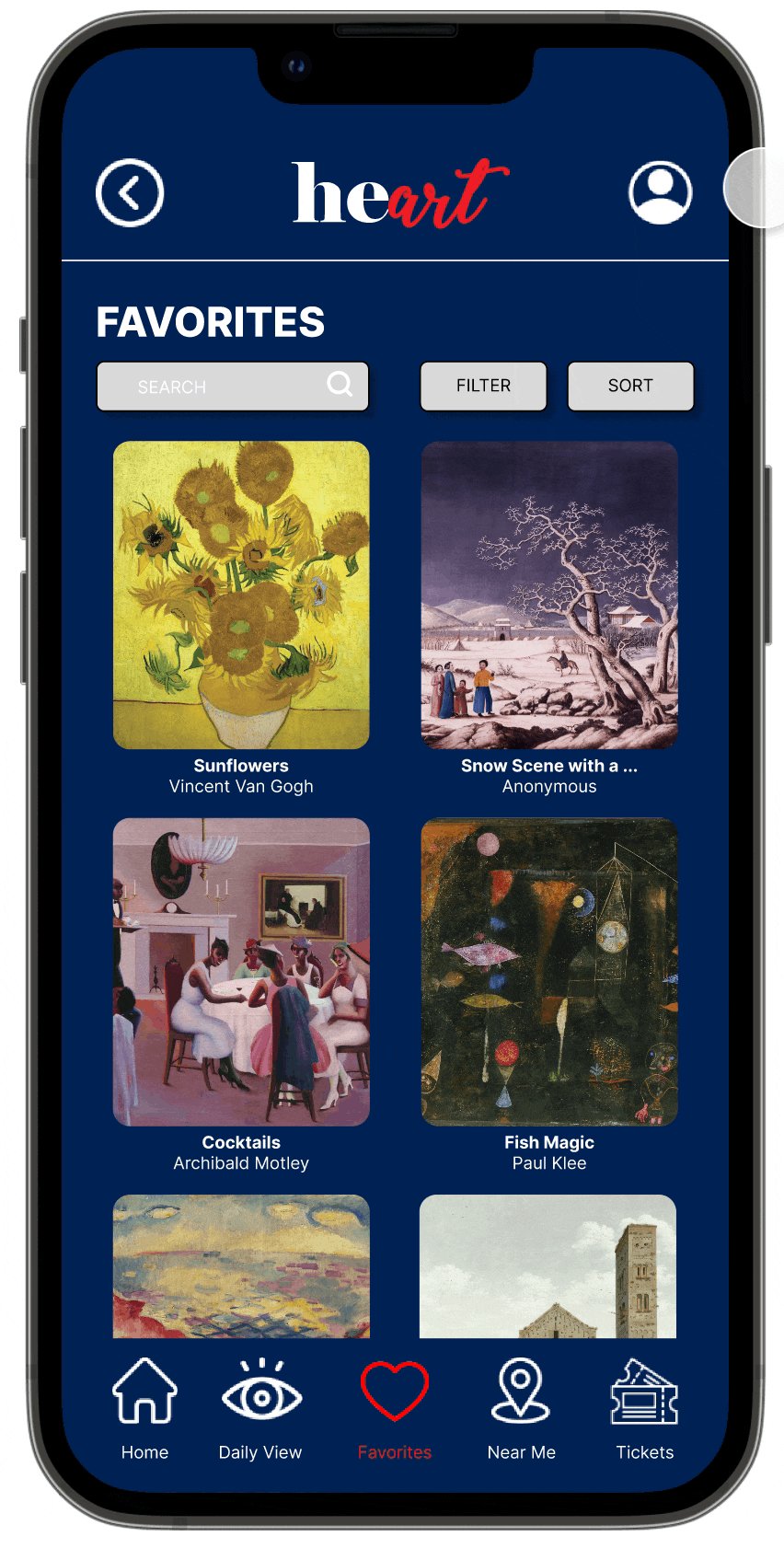
Favorites Tab
Responsive Website
A responsive website for Heart was created to complement the app. The larger layout is able to give users more information at one time.


Moving Forward
Next step would be to develop ticket purchasing feature via app and to tighten up the language between app and website. Usability research would be necessary for the website to see if there's any features that users would make the experience more comfortable.
