IB

Study App Collaborative Feature
Wisdolia
Duration
Tools
Web App
Deliverables
Solo Design Sprint
Project Type

This project is a product of a design sprint that spanned over a few weeks between November and December of 2023. The participants worked with the help of Sprintfolio for a Company called Wisdolia - an online study app. The company wanted to expand the study features by potentially adding a social or collaborative feature. With user research and usability testing I was able to come up with a design solution that seamlessly integrated with Wisdolia’s established system.
Figma
Nov ‘23 - Dec ‘23
The Problem
Wisdolia users need a social space within the app to collectively enhance their understanding of study materials.

My goal was to create a collaborative environment to increase confidence in their knowledge leading up to tests and quizzes.
User Research
User research was composed of five current and former medical students on their study habits and how group study if applicable fits into their study schedule

Participants studied in short burst.
Participants experienced pace issues when studying in groups.
Participants expressed interest in an online group study app.

Main Themes and Insights
After sorting through the research there were three themes I could craft a solution around.

Making sure group participants can respond and interact in real time is essential.
Navigating Wisdolia's individual decks and group decks to help users identify where they are on the app.
Creating digital group study environments provides an inclusive approach for users that can negate limitations in the physical world.
Notifications
Wayfinding
Collaboration
lo-fi
Wireframes





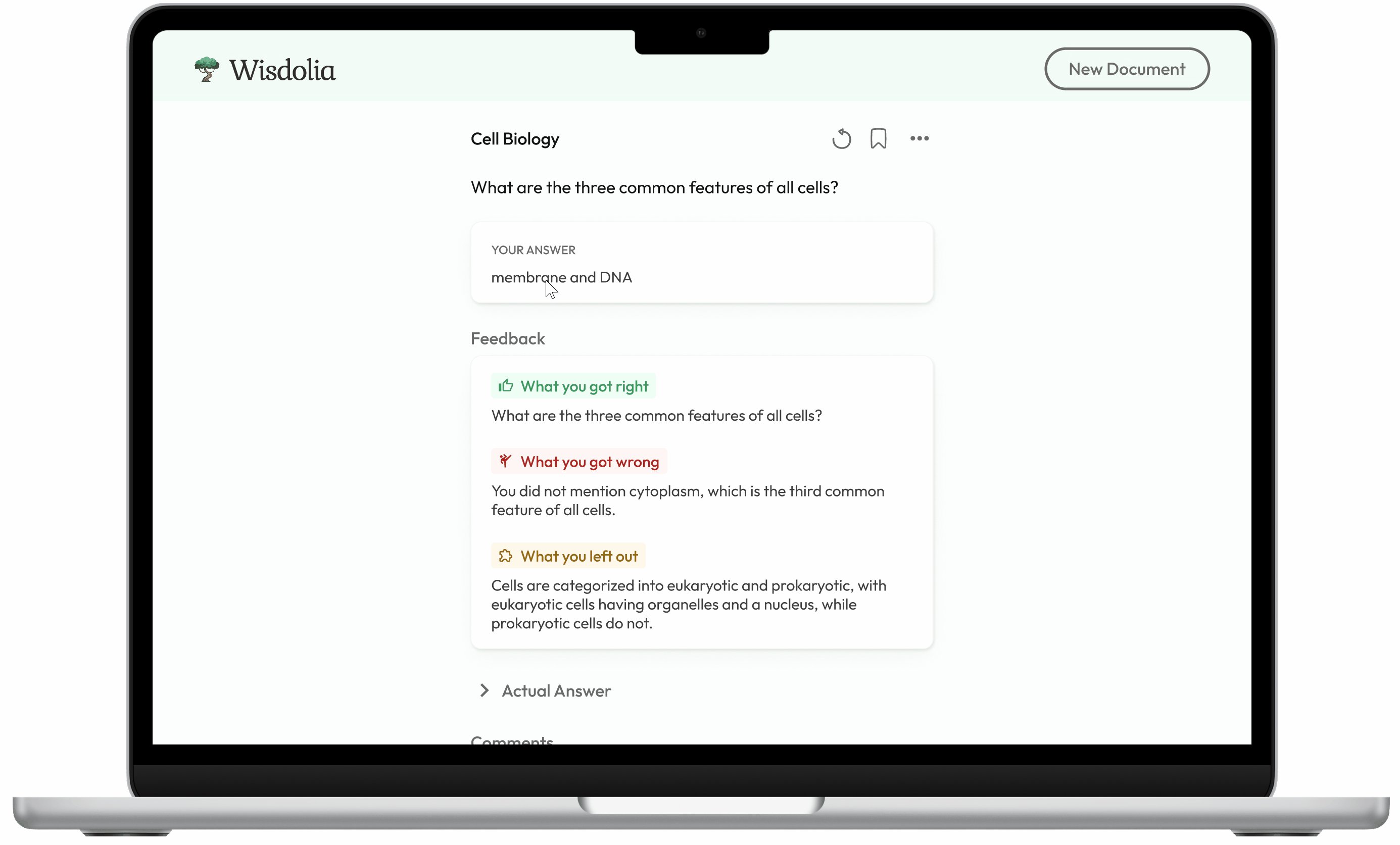
Generate Questions
Group Deck Dashboard: Adding a Friend
Group Deck Dashboard
Flashcard Comments
User Dashboard

solution
Notifications
Users can see the groups performance against their own to gage where they are with retaining information.
Group Performance
Having a layout of updates in the group deck helps users respond to their group members.
Group Updates
Adding notifications in red to the users dashboard helps them identify group updates.
User Homepage Dashboard
“It made me feel more excited about studying through group interaction”

solution
Wayfinding
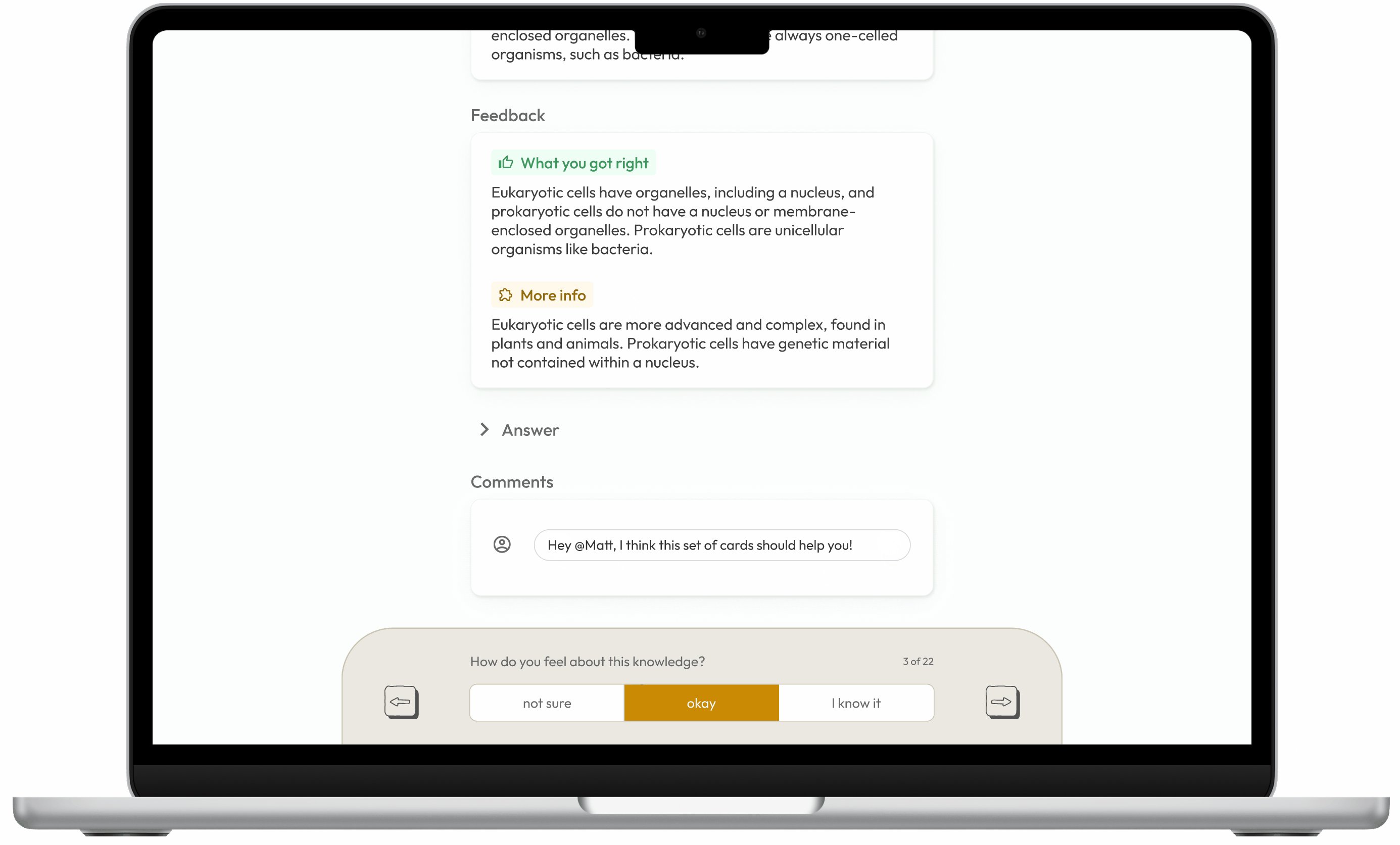
Wisdolia’s color scheme for individual study mode is green. By adding another color scheme to the group deck it keeps the user aware of where they are within the app.
Group Deck
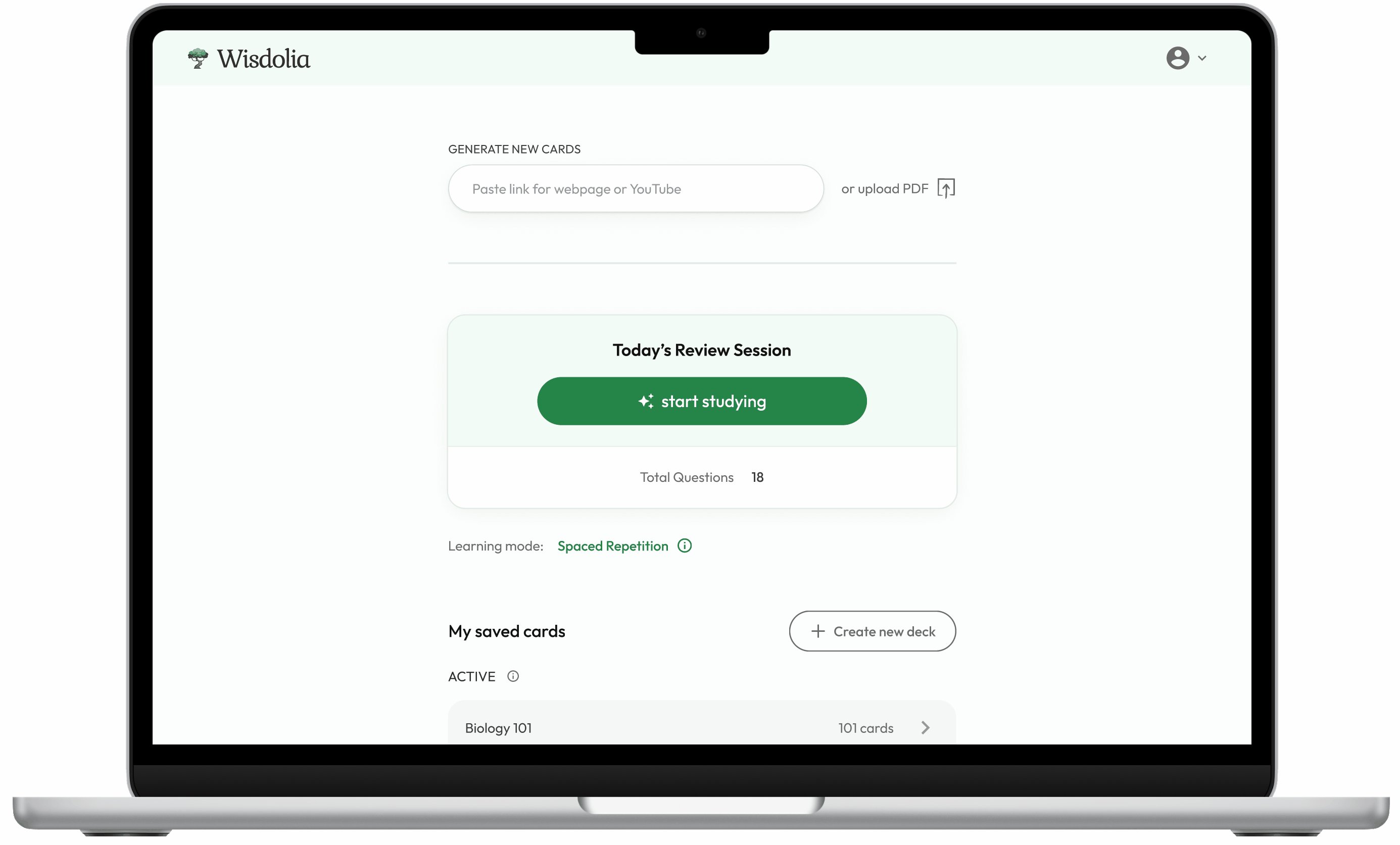
When a user generates questions, they can add it to a solo deck or group deck to keep everything organized.
Generate Questions to Deck

solution
Collaboration
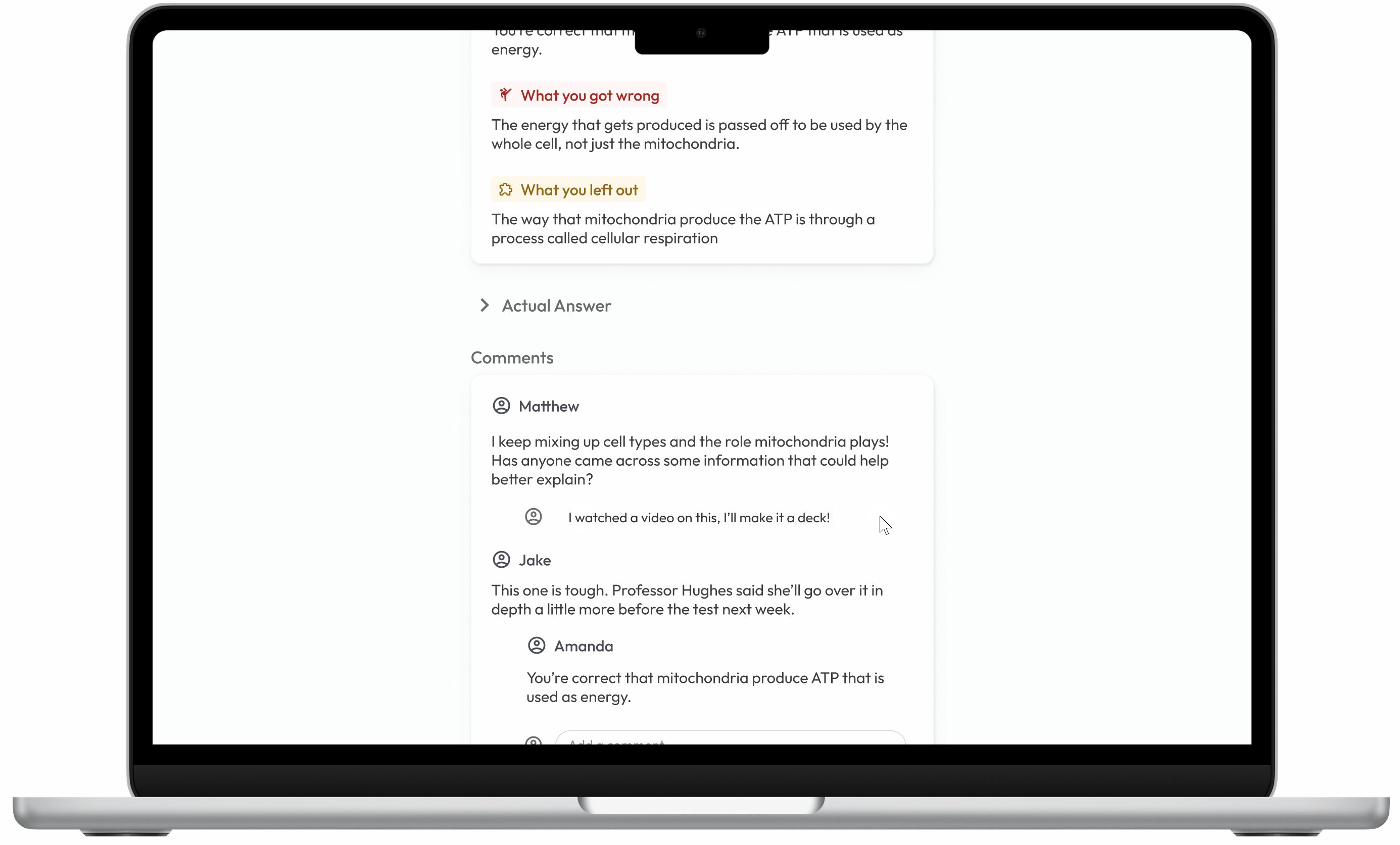
Adding a comment section at the end of every question in group decks allow for users to collaborate with group members to help with their own understanding of study subjects.
Comments
Moving Forward
The next steps of this project would be to focus on Notifications. Notifications can be developed more to help the efficiency of having group study by helping with the time response of comments for more real time engagement.

Outcome Results
Positives
-
Ease of navigation
-
Clean look of website
-
Quickly able to identify elements
“It made me feel more excited about studying through group interaction”
- User Participant
Negatives
-
Notification hub doesn’t grab attention
-
Group progress feature doesn’t help users that much